บล๊อกนี้เป็นแค่บันทึกแนวทางแก้ไข และหาสาเหตุว่าทำไมภาพที่ตรงตามข้อกำหนดทุกอย่าง ตอนใช้งานกับ Internet Server (Host จริง) ก็ปกติดีทุกอย่าง ไม่มีปัญหา แต่พอย้ายมาใช้ Local Network Server ที่ set public ip เอาไว้ กลับใช้งานไม่ได้ ภาพไม่ยอมขึ้น แต่ใน LINE Application ภาพจะขึ้นก็ต่อเมื่อ เรากดเข้าไปในลิงค์ของภาพ (เหมือนชี้ให้มันรู้จัก) การส่งภาพครั้งต่อๆ มา ก็จะขึ้นอย่างไม่มีปัญหา
Jump to Contents
กระบวนการเดิม
ย้ายมาใช้ local server เพื่อเก็บภาพและส่งเข้า LINE group ในรูปแบบ flex message แต่พบปัญหาว่าภาพไม่ขึ้น อาจจะเกิดจาก server อยู่หลัง firewall (สมมุติฐาน)
- สร้าง sub domain
- สร้าง SSL ให้กับ sub domain นั้น
- ลบ pointer เดิมออก และใส่ domain pointer ใหม่ เป็น public IP ของ firewall
- ทำ NAT ไปยัง local server
- ทดสอบระบบ พบว่า ssl ปลอดภัย, get ค่าทุกอย่างได้ปกติ web service ใช้งานได้เหมือน host จริงทุกอย่าง
อ้างอิง: บันทึกการชี้ sub domain ไปยัง local server ผ่าน endian firewall เพื่อใช้งานกับ LINE Developers
กระบวนการใหม่
เพื่อพิสูจน์ว่าทำ NAT แล้วภาพไม่ขึ้น เลยแก้ไขกระบวนการใหม่ โดย
- set notebook to public ip
- run laragon vistual web server
- create sub domain
- domain pointer to notebook
- ping ip / ping sub domain
- use domain SSL to laragon
- test https
พบว่าภาพก็ไม่ขึ้นเช่นเดิม อันนี้ไม่เกี่ยวกับ firewall แล้ว เพราะวิ่งเข้า IP มาตรงๆ ผ่าน sub domain pointer เลย น่าจะต้องให้ทาง LINE ช่วยหาสาเหตุให้
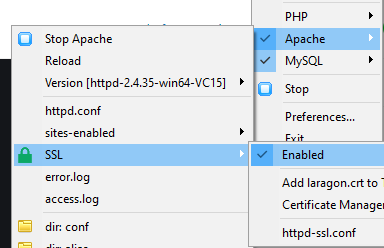
Use SSL laragon
เปิดใช้งาน SSL บน laragon

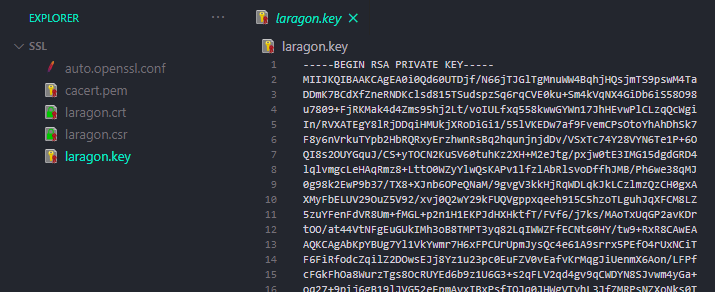
นำ SSL key จาก domain มาแก้ไขใน C:\laragon\etc\ssl Key ใส่ไว้ที่ laragon.key ส่วน Certificate ใส่ไว้ที่ laragon.crt, laragon.csr

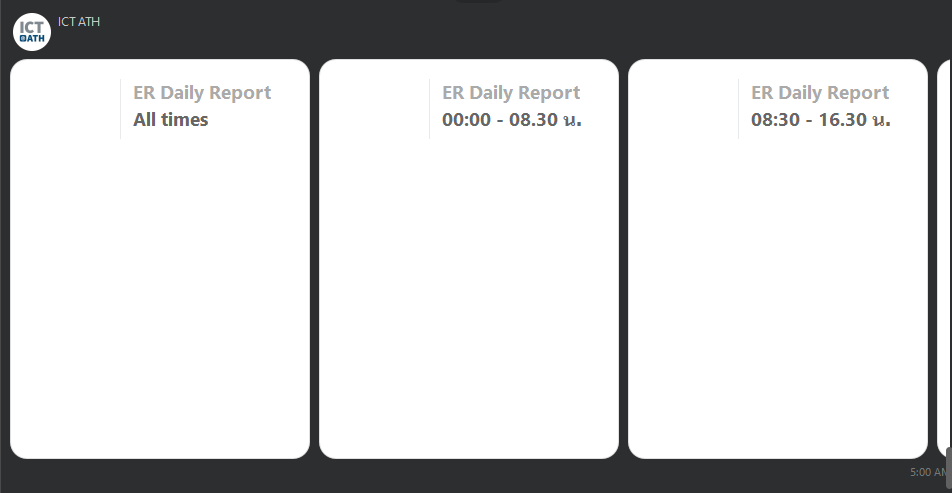
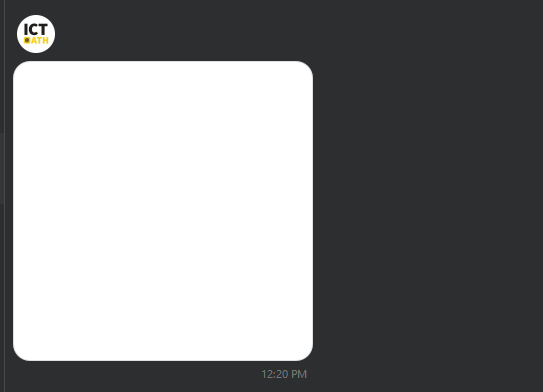
ภาพตัวอย่างของปัญหา


ตัวอย่าง code ที่ใช้ทดสอบ
{
"to": "userId",
"messages": [
{
"type": "flex",
"altText": "Flex Message",
"contents": {
"type": "bubble",
"hero": {
"type": "image",
"url": "https://example.com/images/ATH-LOGO-3-300x300.png",
"size": "full",
"aspectRatio": "1:1",
"aspectMode": "fit",
"action": {
"type": "uri",
"uri": "https://example.com/images/ATH-LOGO-3-300x300.png"
}
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "moremeng.dv4.biz"
}
]
}
}
}
]
}