ATOM #Tips – ซ่อนไฟล์ใน ignored name ไม่ให้แสดงผลบน treeview
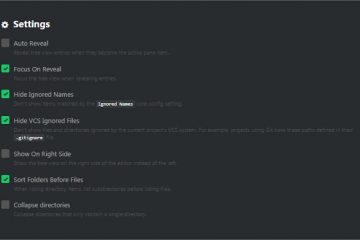
ปัญหานี้เพิ่งสังเกตุเหมือนกัน โดยเข้าไปที่ Settting ของ atom มันจะมีการตั้งค่าส่วนของ Ignored Names ไม่ให้แสดงผลใน แต่ทำไมบน Treeview ยังแสดงให้เห็นอยู่ วิธีแก้ก็ไม่ได้ยากอะไรเลย เข้าไปที่ Settting > Packages > tree-view แล้วไป […]