มันเป็นปัญหาระดับโลกเลยก็ว่าได้ ที่ Editor ฟรีๆ ดีๆ มักจะมี function การใช้งานไม่ค่อนครบถ้วน แต่ก็ใช้ว่าจะหา package อื่นๆมาติดตั้งแทนไม่ได้ อันนี้เป็นอีก package หนึ่งที่อยากแนะนำ ใช้สำหรับการพิมพ์ code ที่เขียนออกมา โดยใช้ package ที่ชื่อ Export Html
วิธีการติดตั้ง package ไปดูได้จากที่นี่ > ATOM #2 – การติดตั้ง Packages
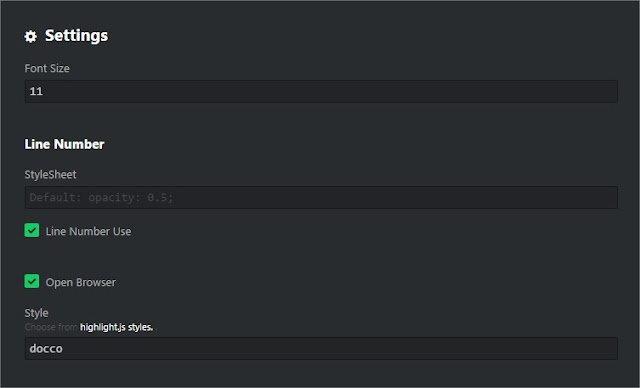
เมื่อติดตั้งเรียบร้อยแล้ว มาดูหน้า Setting ว่าเราสามารถตั้งค่าอะไรได้บ้าง
- Font Size – ตั้งขนาด font
- Line Number – ตั้งความโปร่งแสงให้เลขแถว
- Line Number Use – แสดงเลขแถวหรือไม่?
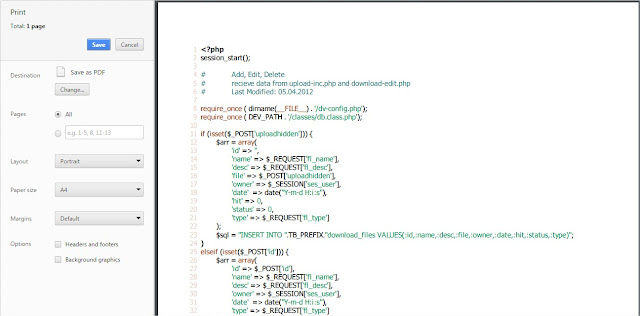
- Open Browser – อันนี้ติ๊กไว้ครับ ถ้าเอาออก จะหาไฟล์ไม่เจอ (เพราะมันอยู่ใน temp)
- Style – ค่า default จะใช้ github style เราเปลี่ยนรูปแบบได้ตามใจชอบครับ ไปดูตัวอย่างได้ที่ https://highlightjs.org/static/demo/
ปล. แต่ package นี้มันยังไม่สมบูรณ์นะครับ เท่าที่ผมลองมันยังไม่สามารถแสดงผลกับ code ที่เป็น html ได้!