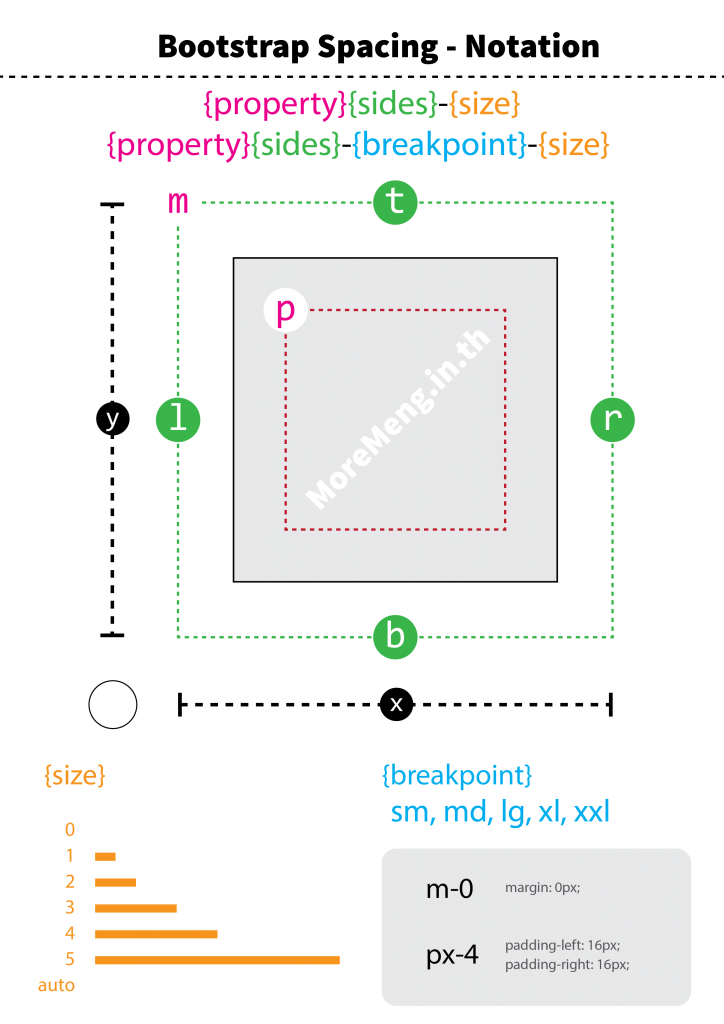
ตั้งแต่ Bootstrap 4 ขึ้นไป จะมีการใช้ Spacing ตามรูปแบบ {property}{sides}-{size} และ {property}{sides}-{breakpoint}-{size} ซึ่งมันค่อนข้างจำยาก เพื่อสร้างความเข้าใจ เลยทำภาพนี้ขึ้นมา เพื่อให้น้องในทีมและ นศ.ฝึกงานได้ดูเพื่อใช้อ้างอิงได้ง่ายขึ้น เวลาจะจัด padding , margin
คำอธิบาย
- สีเทา คือพื้นที่ของ element หรือ tag ของเรา
- เส้นปะสีเขียวข้างนอก คือ margin (m)
- เส้นปะสีแดงข้างในคือ padding (p)
- ด้านทั้ง 4 ก็ตามตัวอักษร top (t), right (r), buttom (b), left (l)
- เส้น (x) คือ ทั้ง left, right เส้น (y) คือ top,buttom
- ขนาดของการเว้นว่าง จะแทนด้วย
0,1,2,3,4,5,autoมีผลตั้งแต่ breakepoint เป็นxs - หากจะเว้นว่างตามขนาดหน้าจอ ก็เติม breakpoint เข้าไป
sm,md,lg,xl,xxl

Where property is one of:
m– for classes that setmarginp– for classes that setpadding
Where sides is one of:
t– for classes that setmargin-toporpadding-topb– for classes that setmargin-bottomorpadding-bottoml– for classes that setmargin-leftorpadding-leftr– for classes that setmargin-rightorpadding-rightx– for classes that set both*-leftand*-righty– for classes that set both*-topand*-bottom- blank – for classes that set a
marginorpaddingon all 4 sides of the element
Where size is one of:
0– for classes that eliminate themarginorpaddingby setting it to01– (by default) for classes that set themarginorpaddingto$spacer * .252– (by default) for classes that set themarginorpaddingto$spacer * .53– (by default) for classes that set themarginorpaddingto$spacer4– (by default) for classes that set themarginorpaddingto$spacer * 1.55– (by default) for classes that set themarginorpaddingto$spacer * 3auto– for classes that set themarginto auto
Ref: https://v5.getbootstrap.com/docs/5.0/utilities/spacing/
Cover Image: Business vector created by coolvector – www.freepik.com