ผมข้ามขั้นตอนการใช้สำหรับการสร้าง project ใหม่ไป จะมาทดลองใช้ yarn กับ repository เดิมก่อน (เพราะเขาคุยว่าใช้กับ package.json เดิมได้นิ)
basic workflow คือ
- Creating a new project
- Adding/updating/removing dependencies
- Installing/reinstalling your dependencies
- Working with version control (i.e. git)
- Continuous Integration
Jump to Contents
1. เข้าไปที่ project เดิม
ตรงนี้ผมใช้ npm เพื่อติดตั้ง gulp (node_modules.rar นั่น zip ไว้กันพลาด)
2. RUN
สำหรับคนใช้งาน windows 7 กด shift + right click จะมีเมนูชื่อ Open command window here แต่สำหรับ Windows 10 จะขึ้น Open PowerShell window here ซึ่งทั้ง 2 อันนี้ font สร้างความรำคาญตามากในWindows 10 ผมจึงใช้ Cmder แทน
หน้าตาโปรแกรมจะเป็นแบบนี้ สะดวกกว่าใช้ command prompt หลายขุม และมันสามารถตั้งค่าให้คลิกขวาแล้ว run cmder ขึ้นมาได้เหมือนกัน และที่สำคัญ คือสามารถ copy text ได้!
3. เข้ายาน
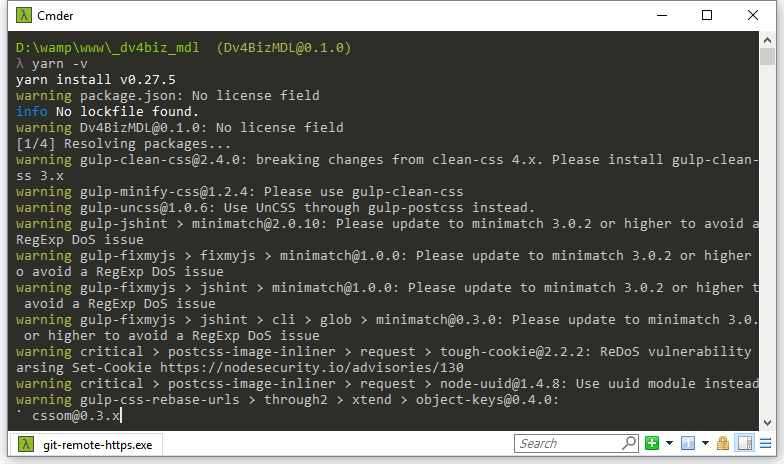
ผมลองพิมพ์ yarn -v เพื่อลองว่ามันทำงานหรือป่าว
โอ้ ไม่
เฮ้ย! ไม่ๆ เกิดอะไรขึ้น
ไม่ๆๆๆๆๆๆ
ห๊าาาาาาาาาาาาาาา
สิ่งที่เกิดขึ้นก็คือ มันไปเจ๊อะ กับ package.json ของ repository ที่เราทำงานอยู่ มันก็เลยจัดการ building package ที่อยู่ใน dependencies ให้เราให้เสร็จสรรพ!! นี่ยังไม่ได้ init เลยนะ พอเข้าไปดูใน directory node_module ก็พบภาพนี้!
ลองสำรวจดูพบว่า มี ไฟล์แปลกๆ ชื่อ .yarn-integrity ในนั้นเป็น ชื่อ library ที่เราใช้งาน ต่อมาก็เป็น lockfileEntries เยอะมากๆ (จะว่าไปมันก็ดูเกะกะ)
ซึ่งใน node_module เดิม จะมีไฟล์แบบนี้ ดูเรียบร้อยเน๊อะ แต่ directory ข้างในมันยิบย่อยมาก
แต่เมื่อลองเปรียบเทียบขนานไฟล์ดูพบว่าต่างกันเกินครึ่ง! ภาพล่างนี้คือ directory เดิม ที่เคยใช้งาน npm ส่วนภาพถัดไป เป็นภาพหลังจากที่ yarn ได้ลงจอดเรียบร้อยแล้ว
4. เริ่ม Yarn init
พิมพ์คำสั่ง
yarn init
จากนั้นใส่รายละเอียด ใน (วงเล็บคือค่าของ package.json เดิม)
yarn init yarn init v0.27.5 warning package.json: No license field question name (Dv4BizMDL): dv4biz-mdl-yarn question version (0.1.0): question description: test yarn package manager question entry point (index.js): question repository url: question author: MoreMeng question license (MIT): success Saved package.json Done in 84.96s.
ผลลัพท์จะถูกบันทึกใน package.json แบบนี้
{
"name": "dv4biz-mdl-yarn",
"version": "0.1.0",
"devDependencies": {
"critical": "^0.7.2",
"gulp": "^3.9.0",
"gulp-cache": "^0.3.0",
"gulp-clean-css": "^2.0.10",
"gulp-concat": "^2.6.0",
"gulp-css-rebase-urls": "0.0.5",
"gulp-cssnano": "^2.1.2",
"gulp-fixmyjs": "^1.0.2",
"gulp-flatten": "^0.2.0",
"gulp-htmlmin": "^2.0.0",
"gulp-imagemin": "^2.3.0",
"gulp-jshint": "^1.11.2",
"gulp-load-plugins": "^1.0.0",
"gulp-minify-css": "^1.2.4",
"gulp-minify-html": "^1.0.4",
"gulp-rename": "^1.2.2",
"gulp-size": "^2.0.0",
"gulp-todo": "^4.0.0",
"gulp-uglify": "^1.0.1",
"gulp-uncss": "^1.0.5",
"jshint-stylish": "^2.0.1"
},
"description": "test yarn package manager",
"main": "index.js",
"author": "MoreMeng",
"license": "MIT"
}
5. ใช้ yarn add
yarn add webpack
มันก็จะ check ซักแป๊บ แล้วก็ไป linking ให้ใน package.json ไม่เกี่ยวข้องกับ devDependencies
"dependencies": {
"webpack": "^3.2.0"
}
การเพิ่ม dependency
yarn add [package]
yarn add [package]@[version]
yarn add [package]@[tag]
หากต้องการเพิ่มใน devDependencies, peerDependencies, และ optionalDependencies ใช้คำสั่งตามลำดับนี้
yarn add [package] –dev
yarn add [package] –peer
yarn add [package] –optional
การอัพเกรด dependency
yarn upgrade [package]
yarn upgrade [package]@[version]
yarn upgrade [package]@[tag]
การลบ dependency
yarn remove [package]
การติดตั้ง dependency ทั้งหมดของ project
yarn
หรือ
yarn install
จริง ๆ แล้วถ้าเราเพิ่ม dependency ด้วย yarn add มันก็จะติดตั้ง dependency นั้นลงใน project โดยอัตโนมัติ
ซึ่งคำสั่งการทำงานทุกอย่างไม่ต่างจากการใช้ npm หรือ bower เลยแม้แต่น้อย สามารถใช้ได้เหมือนกัน ทำให้สะดวก ไม่เสียเวลามาเรียนรู้คำสั่งใหม่ ซึ่งสามารถอ่านคู่มือของ yarn ในการใช้งาน CLI ได้จากหน้านี้ CLI Introduction ซึ่งจะมีแนะนำการใช้งานแบบละเอียด ส่วนตัวคงไม่ได้เจาะลึกมาก เพราะนาน ๆ ครั้งถึงจะใช้งาน
ส่งท้าย
จริงๆ yarn ได้ทำคู่มือการย้ายจาก npm ไว้แต่ผมเพิ่งเห็น ซึ่งก็เป็นไปตามที่ผมตกใจนั้นแหละ ว่ามันทำอะไร