ช่วงหลังได้ศึกษาเรื่อง SSL (Secure Sockets Layer) มาบ้างพอสมควร และหาวิธีที่จะใช้งาน แต่เนื่องจากมีค่าใช้จ่าย จึงได้ละไป จนมาพบกับ LetsEncrypt ที่มันฟรี!!! และยังติดตั้งไม่ยากผมเลยต้องจัด!! เพื่อความชิค! (ขอตัดบทไม่อธิบายเรื่องราวการติดตั้ง) เพราะในหัวข้อนี้จะแนะนำวิธีการ และขั้นตอนการเปลี่ยน WordPress ที่ใช้งานบน http ธรรมดาๆ เป็น WordPress https
Step 1: Get an SSL certificate
ขั้นที่ 1 ต้องมี SSL ใช้เสียก่อน – ขอข้ามวิธีการได้มาซึ่ง SSL key แล้วกันเน๊อะ เพราะมันอยู่ในขั้นตอนการติดตั้งใน LetsEncrypt อยู่แล้วสำหรับใครที่เช่า VPS ไว้ก็สามารถทำด้วยตัวเองได้เลย หาก hosting ไหนยังไม่มี ก็ย้ายเถอะครับ!
Step 2: Start with the Admin
ขั้นที่ 2 เริ่มต้นกับแอดมิน – ในระบบของ wordpress นั้น ส่วนที่สามารถใช้งานกับ https ได้ง่ายที่สุดคือ “/wp-admin” โดยเราไม่ต้องมานั่งแก้ไขเรื่อง mixed content warnings วิธีการเปิดใช้งาน หรือบังคับให้ส่วนของ admin เป็น https ทำได้โดยเข้าไปแก้ไขไฟล์ wp-config.php ให้เพิ่มคำสั่งด้านล่างนี้เข้าไป
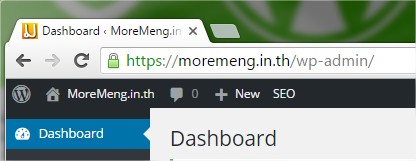
define('FORCE_SSL_ADMIN', true);และทดสอบได้โดยการ login เข้าจัดการระบบ จะเป็น https://yoursite.com/wp-admin/ แค่นี้เราก็มั่นใจได้เปาะนึงแล้วว่าเรามีการเชื่อมต่อที่ปลอดภัย!

Step 3: HTTPS working on the front end
ขั้นที่ 3 ทำยังไงให้ https ใช้งานได้ทุกหน้า – ในส่วนนี้มันจะมีรายละเอียดพอสมควร จะพยายามแยกออกเป็นข้อๆ เพื่อให้เข้าใจได้ง่ายขึ้น อันดับแรกที่ทำให้เข้าไปที่ Settings เพื่อตั้งค่า URL เปลี่ยนจาก http เป็น https ดังภาพ เพียงเท่านี้ ส่วนที่เป็น link หน้า home, post, page และ meta ของ wordpress ก็จะใช้งานเป็นแบบ https แล้ว

Step 4: Clear your Website’s Cache
ขั้นที่ 4 ล้างแคชให้สิ้นซาก – หลังจากตั้งค่าในส่วนของเว็บไซต์แล้ว อย่าลืม clear cache ออกทั้งหมด และ deactivate plugin ไปก่อน อาทิ WP Super Cache, W3 Total Cache, Gator Cache, Comet Cache และ WP Fastest Cache เป็นต้น (สองตัวสุดท้ายผมใช้อยู่ ตั้งค่าง่ายมากๆ)
Step 5: Mop up Mixed Content Warnings
ขั้นที่ 5 รูรั่วจากเว็บเลือดผสม – ถ้าเจอเครื่องหมายเตือนแบบในภาพนี้ และคลิกที่รูปกุญแจจะพบรายละเอียดการแจ้งเตือน “เนื้อหาผสม” (คือเราจะใช้ http ร่วมกับ https ไม่ได้!!)

image source: https://css-tricks.com/moving-to-https-on-wordpress/
ความหมายของเนื้อหาผสมคือ ในหน้าเว็บนั้นมีทั้ง http และ https ผสมกัน

image source: https://css-tricks.com/moving-to-https-on-wordpress/
วิธีแก้ไขคือไปตรวจสอบการนำเข้าไฟล์อาทิ <script> <link> <iframe> ให้เป็น url ที่ใช้ protocal https ทั้งหมด!
Step 6: Protocol Relative URLs! (or just relative URLs)
ขั้นที่ 6 การเชื่อมโยงที่ดี – ใช้ URL สัมพัทธ์ ที่ไม่อิงกับ protocal อาทิเช่น การใส่ url ของรูปภาพภายนอก หรือ script ภายนอก หากเราจะเป็นต้องใช้ source ภายนอกให้ใส่ดังนี้
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>หรือใส่ไฟล์ภาพแบบนี้
<img alt="image" src="/images/image.jpg" />ซึ่งถ้าเกิดว่าใน post ของเรา มีการอ้างอิงภาพจากภายนอก หรือ ใส่ full url ให้กับรูปภาพภายในทั้งหมด คงเป็นเรื่องที่หนักหนาสาหัสแน่นอน กับการนั่งแก้ url ภาพทีละ post มาดูวิธีลัดในหัวข้อถัดไปดีกว่า
Step 7: Harder problem: images within legacy content
ขั้นที่ 7 งานหนักอยู่กับเนื้อหาภายใน post – อย่างที่อ้างอิงใน Step 6 นั้น เราจะเข้าไปแก้ไข URL ทั้งหมดได้ในคราวเดียวกันด้วยวิธีที่ต้องเข้าถึงฐานข้อมูลซักเล็กน้อย เราจะทำการ query ด้วย คำสั่งด้านล่างนี้ เพื่อ replace URL ภายใน post ทั้งหมด จาก http ให้เป็น https
* จุดสังเกตุในการใช้งาน code ด้านล่างนี้คือเมื่อเรา run query แล้วมีรายการที่ถูกแก้ไข
สำหรับใครที่ใช้ ” double quote ให้ใช้ code นี้
UPDATE wp_posts
SET post_content = ( Replace (post_content, 'src="//', 'src="https://') )
WHERE Instr(post_content, 'jpeg') > 0
OR Instr(post_content, 'jpg') > 0
OR Instr(post_content, 'gif') > 0
OR Instr(post_content, 'png') > 0;
ใครที่ใช้ ‘ single qoute ให้ใช้ code นี้
UPDATE wp_posts
SET post_content = ( Replace (post_content, "src='https://", "src='//") )
WHERE Instr(post_content, 'jpeg') > 0
OR Instr(post_content, 'jpg') > 0
OR Instr(post_content, 'gif') > 0
OR Instr(post_content, 'png') > 0;และสุดท้ายแก้ใน postmeta เช่นเดียวกัน
UPDATE wp_postmeta
SET meta_value=(REPLACE (meta_value, 'iframe src="https://','iframe src="//'));Step 8: Start forcing HTTPS everywhere
ขั้นที่ 8 HTTPS ทุกที่ – บังคับให้เข้าเว็บเราด้วย HTTPS ตลอดเวลา ด้วย .htaccess ไฟล์ แบบตัวอย่างนี้ครับ
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
</IfModule>ซึ่งในขั้น 7 – 8 ถ้าใครทำแล้วไม่ work หรือรู้สึกว่ามันยุ่งยากสำหรับฉัน ผมแนะนำ plugin แบบให้งานช้างๆ เป็นหนูตัวกระจ้อยไปเลยกับ Really Simple SSL

เมื่อ Activate แล้ว จะได้สถานะแบบนี้ ง่ายมากๆ

Step 9: Create new Google Webmaster Tools Site
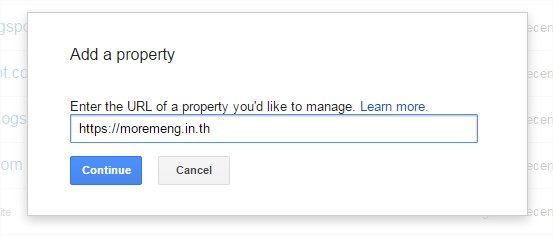
ขั้นที่ 9 สร้างไซต์ใหม่ – เนื่องจาก GWT มองว่า HTTP กับ HTTPS เป็นคนละไซต์กัน แม้ว่ามันจะโดเมนเดียวกันก็ตาม!! หากเราใช้งาน Google Webmaster Tools อยู่ ก็ควรจะไปเพิ่มไซต์ใหม่ ถ้าไม่ได้ใช้ก็ผ่านไปได้เลย ไปที่ https://www.google.com/webmasters/tools/home
* ใน Bing Webmaster Tools ก็ทำเหมือนกันนะ!

เพิ่ม URL เว็บไซต์เราเข้าไปใหม่ โดยใช้ https
Step 10: Submit Sitemaps to new GWT Site
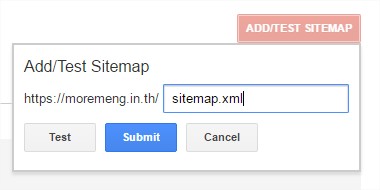
ขั้นที่ 10 submit sitemaps เข้าไปใหม่ – คือเราทำทุกอย่างตามเดิมเหมือนตอนที่ได้เว็บใหม่เลยแล้วกัน เมื่อ submit sitemap แล้วก็เรียก bot ให้เข้ามาเก็บข้อมูลหน้าเว็บหน่อย ด้วยการ Fetch and Crawl

Step 11: Update Google Analytics Profile URL
ขั้นที่ 11 ปรับปรุงข้อมูลใน Google Analytics – โดยเข้าไปที่ site ของเรา เลือก Property Settings และแก้ไขตรง “Default URL” ให้เลือกเป็น https://

Step 12: Re-link Webmaster Tools Site to Analytics Profile
ขั้นที่ 12 เชื่อมลิงค์กับไซต์ใหม่ – ในหน้า Property Settings ให้เลื่อนลงไปด้านล่างสุด ในส่วนของ Search Console คลิก “Adjust Search Console” จากนั้นเลือก Edit และไปเลือก Site ใหม่ของเราเพื่อผูกกับ Google Analytics อีกครั้ง

Step 13: Update your Social Network
ขั้นที่ 13 อัพเดท Link URL บรรดาโซเชียลทั้งหลาย – เช่น Youtube Channel , facebook App เป็นต้น ถ้าใครไม่มีก็ข้ามไปไม่ต้องทำ อย่าง facebook app นั้นก็เปลี่ยนเพียงแค่ส่วนของ site url เท่านั้น
อย่าลืม upgrade CDN ให้เป็น SSL ด้วย
แหล่งอ้างอิง:
- https://css-tricks.com/moving-to-https-on-wordpress/
- http://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/
- https://woorkup.com/how-to-migrate-from-http-to-https-complete-tutorial