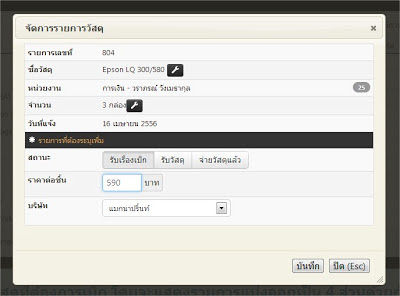
ตัวอย่างปัญหา
http://jsfiddle.net/ALN7A/
การแก้ไข
Unfortunately this issue remains. Reproduced with JQuery UI v1.8.22 and Bootstrap CSS v2.1.0.I fix it like that:
ปัญหานี้มันเกิดเพราะว่า jQuery UI มันเซ็ตค่า x-index ไว้สูงมาก เพื่อให้การแสดง dialog มันอยู่เหนือ element อื่นๆ ปัญหาก็คือ ถ้าเราใส่ input เข้าไปแบบปกตินั้น สามารถพิมพ์ได้ แต่ทีนี้เพื่อเพิ่มความสวยงาม และให้ดูเหนือชั้นขึ้นหน่อย เราก็เติม bootstrap input append หรือ prepend เข้าไป เพื่อให้มันเป็นกรอบแสดงข้อความ หรือ icon ที่เราต้องการ
เลยทำให้เราพิมพ์อะไรลงไปในช่อง input ไม่ได้ ไม่ว่าจะทำด้วยวิธีไหนก็ตาม ลอง copy paste ก็แล้ว ก็ไม่ได้ จนมาพบกับข้อความจาก github ซึ่งมีคนที่เกิดปัญหาเช่นเดียวกัน โดยให้ CSS ชุดนี้มา เอาไปใส่ไว้กับ style ที่เรามี เพื่อตั้งค่าให้ x-index ของ input มันสูงขึ้น เพื่อให้พิมพ์ได้
.input-prepend input,
.input-prepend textarea,
.input-prepend .uneditable-input,
.input-append input,
.input-append textarea,
.input-append .uneditable-input {
font-size: 14px !important;
}
.input-append input:focus,
.input-prepend input:focus,
.input-append select:focus,
.input-prepend select:focus,
.input-append .uneditable-input:focus,
.input-prepend .uneditable-input:focus {
z-index: 9999 !important;
}
ปล. ซึ่งผมเองมั่นใจว่าเหตุผลที่คนใช้ jQuery Dialog มาเป็นตัวแสดง Modal Dialog แทนที่จะใช้ Bootstrap Modal ไปเลย เป็นเพราะว่าตัว $.dialog มันครบเครื่อง เรื่องการเ็ซ็คค่า ไม่ยุ่งยาก มันสามารถ $.ajax, $.get, $.post ได้เลยทันที ไม่ต้องไปสร้าง function เพิ่มเติม