บทความนี้จะแนะนำการสร้าง LINE Chat bot ที่นำข้อมูลจาก Google Sheet มาใช้ โดยผ่าน Dialogflow ที่ต้องใช้ Dialogflow เนื่องจากเป็น platform ที่ให้บริการด้าน chatbot โดยตรงอยู่แล้ว มีความยืดหยุ่น และสามารถ integrate เข้ากับโปรแกรม chat ต่าง ๆ ได้หลากหลาย
LINE Developers มีการเปลี่ยนหน้าตา User Interface ใหม่ เมื่อ 27 พ.ย. 2019 (https://developers.line.biz/en/news/2019/11/) วันเดียวกับที่ผมเขียนบทความนี้เสร็จเลย ทำให้ต้องนั่ง rewrite ใหม่อีกรอบ ถ้าตรงไหนผิดหรือตกหล่นทักท้วงมาได้เลยนะครับ
Jump to Contents
Start LINE Developers

เข้าไปที่ https://developers.line.biz/console/ และ Login ด้วย LINE Account ที่เราใช้งานอยู่ จากนั้นสร้าง Provider ของเราขึ้นมา โดยในรายละเอียดการสร้างก็จะให้กรอก “ชื่อเรียก” อาจจะเป็นชื่อสินค้า ชื่อบริษัท หรือ ชื่อลูกค้าเราก็ได้ครับ กด Create > confirm ก็จบแล้วครับ จนได้ provider ขึ้นมา 1 อัน (ถ้ามีอยู่แล้วไม่ต้องสร้างใหม่ก็ได้)

คลิกเข้าไปที่ชื่อของ Provider ที่สร้างเมื่อกี้ จากนั้นคลิกสร้าง Channel

Channel คือ ช่องทางสื่อสาร ซึ่งในที่นี้ก็จะเปรียบเสมือน LINE@ ของ Bot ที่เราสร้างไว้เพื่อโต้ตอบกับผู้ใช้ โดยปัจจุบัน จะถูกเรียกว่า LINE Official Account หรือ LINE OA มันเป็นบัญชีที่ผูกบริการต่าง ๆ ของ LINE เข้าไว้ด้วยกัน (หน้าจัดการยังคง สลับซับซ้อนอยู่ อีกหน่อยคงจะสะดวกขึ้น)
จากนั้นเลือก Messenging API

จากนั้นเราก็ใส่ข้อมูลของ Channel นี้เข้าไปดังนี้
- Channel type : เป็น Messaging API
- Provider: ชื่อที่เราสร้างไว้เมื่อกี้ หรือจะเปลี่ยนก็ได้
- Channel icon: ใส่ภาพ profile
- Channel name: ชื่อของ bot
- Channel description: คำอธิบาย
- Category/Subcategory: หมวดหมู่และประเภทของ bot
- Email Address: ใส่เมลผู้ดูแลเข้าไป
- Privacy Policy URL: นโยบายความเป็นส่วนตัว (เว้นว่างได้)
- Terms Of Use URL: เงื่อนไขการใช้บริการ (เว้นว่างได้)
จากนั้นกด Confirm จะพบกับ popup “ข้อตกลงเกี่ยวกับการใช้ข้อมูล” อ่านทำความเข้าใจและกด "ยอมรับ"

เช็ค ✔ 2 ที่ จากนั้นกด Create

Channel ใหม่ก็ถูกสร้างขึ้นสำเร็จแล้ว

ข้อมูลที่ใช้สำหรับเชื่อม LINE กับ Dialogflow
จากนั้นคลิกเข้าไปดูหน้าการตั้งค่า Channel โดยใน tab Channel Settings ให้เลื่อนลงไปด้านล่าง ในส่วนของ Channel ID, Channel secret และ Channel access token (long-lived) คือข้อมูลที่เราจะนำไปใช้ผูกกับ Dialogflow (ข้ามไปดูขั้นตอนนี้)


แต่ในการสร้าง BOT ครั้งแรก จะไม่มี Channel access token ให้เข้าไปคลิกที่แถบ Messaging API เลื่อนไปด้านล่างตรง Channel access token ให้คลิกที่ issue จะได้ access token มาหนึ่งชุด (ในภาพเป็น Reissue นะครับ เพราะ Line Developer โฉมใหม่ เราคลิก issue แค่ทีเดียว)


หากต้องการเปลี่ยน access token ให้คลิกที่ Reissue และคลิก issue อีกครั้ง ตามภาพ

จากนั้นให้กด Edit ในส่วนของ Use Webhooks และเลือก Enabled เพื่อให้ webhook สามารถทำงานได้ จากนั้นกด Update

ในส่วนของ Webhook URL คือส่วนที่เราจะต้องไปเอามาจาก Dialogflow เดี๋ยวจะมาสานต่อในขั้นตอนถัดไป
ระหว่างนี้ให้เพิ่ม Bot ตัวนี้เป็นเพื่อนเราก่อน เอาไว้ทดสอบโดยสามารถ Scan QR Code ที่อยู่ด้านล่าง หรือ ค้นหาจาก Basic ID ที่มี @ นำหน้าก็ได้

เพิ่มเพื่อนเสร็จ ลองทักทาย Bot ตัวนี้ดูหน่อย ข้อความที่ Bot ตอบกลับในส่วนนี้เป็นข้อความอัตโนมัติของ LINE OA ที่เราจะไม่ใช้ ดังนั้นต้องเข้าไปปิด

การเข้าไปปิดข้อความอัตโนมัติของ LINE Bot ให้กลับมายังหน้า LINE Developer ในส่วนของ Channel Setting ให้ไปที่ Using LINE@ features จะสังเกตุว่า Auto-reply messages อยู่ในสถานะ Enabled เราต้องเปลี่ยนเป็น Disabled ให้กดที่ Edit

LINE Official Account Manager
เป็นบริการหนึ่งของ LINE ที่เดิมคือ LINE@ นั้นเอง เราจะสร้างข้อความต้อนรับ ส่ง message หาคนอื่นได้จากหน้านี้
ข้อมูลเกี่ยวกับ LINE Redesign
– ปลดล็อค Chatbot ของคุณกับ LINE Redesign — ‘คิดใหม่ทำใหม่’ พร้อมกันทั่วโลก!
– สรุป 15 สิ่งที่ควรรู้หลัง LINE Redesign เมื่อ LINE Official Account รวมร่างกับ LINE@ [ฉบับย่อ]

ในส่วนของ Detailed settings ให้เลือก Auto-response เป็นสถานะ Disabled

พักส่วนของ LINE ไว้เท่านี้ก่อน ต่อไปจะไปสร้าง Agent ของ Dialogflow เพื่อทำให้ LINE Bot ตัวนี้มันฉลาดขึ้น
Start Dialogflow

เข้าไปที่ https://dialogflow.com/ จากนั้นกด Go to console เพื่อ login เข้าใช้งาน Dialogflow ด้วย Google Account และสำหรับคนที่ใช้งานครั้งแรก จะมีหน้าจอให้ Allow Permission ของ Google อยู่นะครับ ให้กด Allow/ยอมรับ เพื่อให้ Dialogflow เข้าถึงบัญชีของเราได้

เมื่อ Login เข้ามาแล้ว ให้กำหนด Country or territory ตามภูมิลำเนาที่เราอยู่ และ ✔ เพื่อยอมรับเงื่อนไขการใช้งาน จากนั้นกด ACCEPT

เมื่อมาหน้าจัดการหลักของ Dialogflow ให้คลิกที่ Create Agent

Agent คือ ตัวแทนหรือผู้แทน ซึ่ง Agent นี้จะทำหน้าที่เป็นผู้ตอบรับการสนทนาแทนเรานั่นเอง
ตั้งชื่อ Agent ของเรา ตามต้องการ จากนั้นเลือกภาษาหลักที่เราใช้ ในที่นี้เลือกเป็น Thai -th เสร็จแล้วกด CREATE (ถ้าใครกด Create ไม่ได้ ให้เลือกตรง Google Project ด้วย)

เมื่อสร้าง Agent (ตัวแทน) เสร็จแล้ว เราก็ต้องมาจัดการกับ Intents (เจตนา) ซึ่งความมุ่งหมายในการสนทนา การถามตอบนั้น ต้องมีจุดมุ่งหมาย หรือ ความต้องการ ซึ่งหลังจากที่สร้าง Agent แล้วระบบก็จะเข้ามาที่หน้า Intents ให้อัตโนมัติ ก่อนจะเข้าขั้นตอนต่อไปคือการผูก Dialogflow เข้ากับ LINE OA ให้ทำความเข้าใจเรื่อง Intents กันซักหน่อย

Intent คือ เจตนา เจตจำนง ความตั้งใจ มุ่งมั่น มุ่งหมาย ยกตัวอย่างเช่น เราเจตนา ต้องการทราบเลขหมายโทรศัพท์ ต้องการซื้อของบางอย่าง ต้องการตำแหน่งที่ตั้งของสถานที่ที่จะไป เป็นต้น
หากยังไม่เข้าใจเรื่อง Intent ให้กดดู “Default Welcome Intent” นะครับ เขาจะมีตัวอย่าง training phrases ไว้ให้พร้อมกับ Responses ซึ่งเป็นตัวอย่างเริ่มต้นที่ทักทาย ที่สามารถใช้ได้ทันที ส่วน Default Fallback Intent นั้น จะไม่มี Training phrses แต่จะเป็นการโต้ตอบโดยที่ไม่ทราบ “เจตนา” คือ พิมพ์อะไรให้บอทก็ได้ มันจะตอบตามชุดข้อความใน response ที่ระบุไว้แล้ว
เชื่อม Dialogflow กับ LINE Official Account
กดที่ Integrations จากนั้นเลื่อนไปจนเจอ LINE ให้คลิกเพื่อเปิดการเชื่อมต่อ

จากนั้นจะมีกล่องข้อความแสดงขึ้นมา โดยในนั้นก็จะมีขั้นตอนและวิธีการอธิบายไว้ค่อนข้างละเอียด โดยให้เรานำ Channel ID, Channel Secret, Channel Access Token ของ LINE OA (ที่สร้างไว้ตอนต้น) มาใส่ ให้ครบ กดที่นี่เพื่อย้อนไปดู

เมื่อกรอกครบถ้วนแล้ว ให้คัดลอก webhook URL ของ Dialogflow ในกรอบสีแดงเอาไว้ เพื่อนำไปใส่ให้กับ LINE OA จากนั้นกด Start เพื่อให้ webhook นี้ทำงาน

เมื่อแน่ใจแล้วว่า Dialogflow webhook ได้ทำงานแล้ว ให้นำ webhook URL ที่คัดลอกไว้ มาใส่ให้กับ LINE OA โดยกด Edit และวาง webhook url ลงไปจากนั้นกด update

จากนั้นกด Verify หากขึ้นว่ากล่องสถานะ Success แสดงว่าการเชื่อม webbook สำเร็จ

แต่ถ้ากด Verify แล้วขึ้นว่า “The webhook returned an HTTP status code other than 200” อาจเป็นเพราะ dialogflow ยังไม่ได้ start service webhook ให้กลับไปตรวจสอบ หรือ URL อาจจะผิด หรือ ตกหล่น

สุดท้ายให้กดที่ Use webhook เพื่อเปิดการเชื่อมต่อ

วิธีทดสอบว่า Agent และ LINE Bot ได้เชื่อมเข้าหากันแล้วหรือยัง
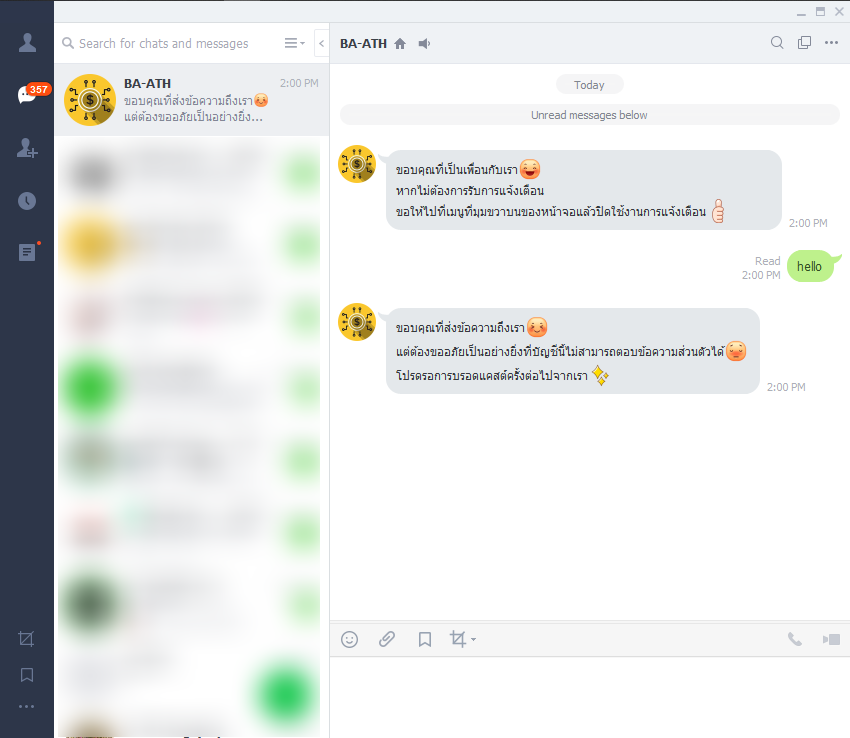
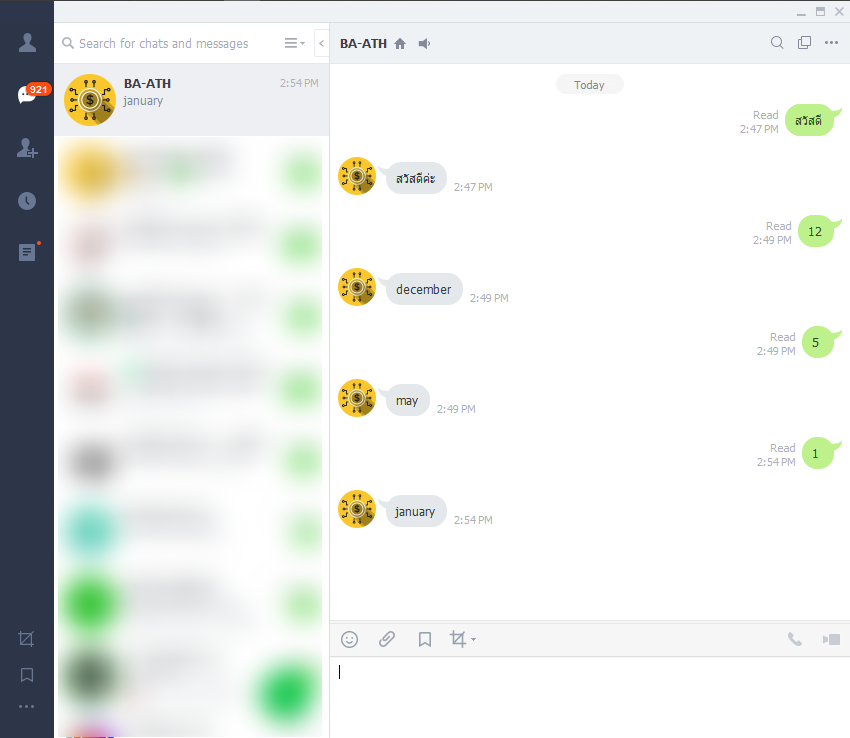
ให้เรากลับไปที่ Application LINE จะในมือถือ หรือเครื่อง PC ก็ได้ จากนั้นทักทาย Bot ของเรา หากข้อความที่ตอบกลับมาเป็นคำว่า “สวัสดีค่ะ” “สบายดีไหมคะ” หรือเมื่อเราพิมพ์คำอื่นๆเข้าไป และการตอบกลับเป็นแบบในภาพ แสดงว่าตอนนี้ LINE Bot ของเรากับ Dialogflow เชื่อมกันสำเร็จแล้ว

ข้อความที่ตอบกลับมา จะอยู่ใน Intents ชื่อ Default Fallback Intent และ Default Welcome Intent เราสามารถเข้าไปแก้ไขตรงส่วน response ได้ เพื่อทดสอบดูว่าข้อความที่เราแก้ไข ถูกตอบกลับมาหรือไม่
Start Google Sheets

เข้าไปที่ https://docs.google.com/spreadsheets/ เพื่อสร้าง spreadsheet ใหม่ ซึ่งในที่นี้เราจะใช้ sheet ที่สร้างเป็น “ฐานข้อมูล” สำหรับการสืบค้น โดยข้อมูลที่จะแสดงตัวอย่างนี้เราจะใช้ เลขที่เดือน และชื่อเดือน

หลังจากกรอกข้อมูลใน sheet เรียบร้อยแล้ว ต่อไปจะเป็นส่วนที่ทำให้ dialogflow สามารถเชื่อมกับ sheet ของเราได้ หมายถึง webhook อีกตัวหนึ่ง ที่เชื่อมระหว่าง dialogflow กับ google sheet โดยคลิกที่ Tools จากนั้นเลือกไปที่ Script editor

Script editor หรือ Google App Script

ถ้าใครเคยอ่านบทความที่สร้าง LINE Notify ผ่าน Google Form ไปแล้วนั้น น่าจะคุ้นเคยกับการนำ code มาใส่ในส่วนนี้ สำหรับคนที่มีพื้นฐานการเขียนโปรแกรมอยู่บ้าง ก็จะเข้าใจได้ง่ายกว่า แต่อย่ากังวลไป เรามี code สำเร็จที่สามารถวางและใช้งานเพื่อทดสอบระบบนี้ได้ทันที
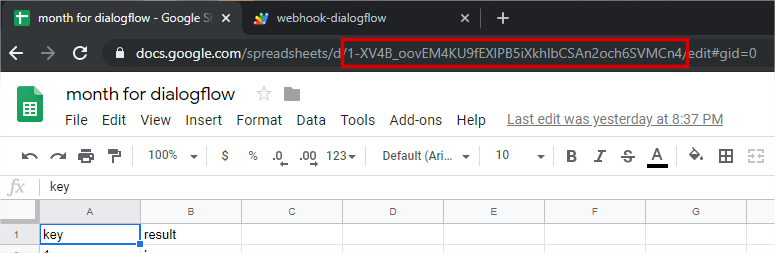
SHEET_ID คือส่วนที่เป็นตัวหนา
https://docs.google.com/spreadsheets/d/1-XV4B_oovEM4KU9fEXlPB5iXkhlbCSAn2och6SVMCn4/edit

นำ SHEET_ID ที่เราสร้างไว้มาใส่ใน CODE ด้านล่างนี้ แทนที่ SHEET_ID และ Sheet1 คือชื่อแผ่นงานที่มีข้อมูลอยู่
change log: 2020/01/09
ผมเปลี่ยนบรรทัดที่ 7 จาก
var message = dialogflowDATA.originalDetectIntentRequest.payload.data.message.text;เป็น
var message = dialogflowDATA .queryResult.queryText;เนื่องจากหลายท่านมีปัญหาในการ request แล้วไม่พบข้อมูล ซึ่งอาจเป็นเพราะช่วงนี้กำลังเปลี่ยน API v1 เป็น v2 ทำให้บางท่านที่สร้างใหม่ อาจได้รับผลกระทบ ลองดู ข้อมูลอ้างอิงที่นี่ครับ
https://dialogflow.com/docs/reference/v1-v2-migration-guide-fulfillment#json_migration_reference
var ss = SpreadsheetApp.openById("SHEET_ID ");
var sheet = ss.getSheetByName("Sheet1");
function doPost(e) {
// var dialogflowDATA = JSON.parse(e.postData.contents);
// dialogflowDATA .queryResult.queryText;
var message = 10;
var tableArray = sheet.getRange(2, 1, sheet.getLastRow(), sheet.getLastColumn()).getValues();
var monthName = '';
for (var i = 0; i < tableArray.length; i++) {
if (tableArray[i][0] == message) {
i = i + 2;
var monthName = {
"fulfillmentMessages": [{
"platform": "line",
"type": 4,
"payload": {
"line": {
"type": "text",
"text": sheet.getRange(i, 2).getValue()
}
}
}]
}
Logger.log(monthName)
// var replyJSON = ContentService.createTextOutput(JSON.stringify(monthName)).setMimeType(ContentService.MimeType.JSON);
// return replyJSON;
}
}
}เมื่อวาง code เสร็จแล้ว กด ▶ เพื่อ run script จากนั้นจะมี popup ขึ้นมาให้เรากด Review Permissions

จากนั้นเลือก Google Account ที่เราใช้งาน

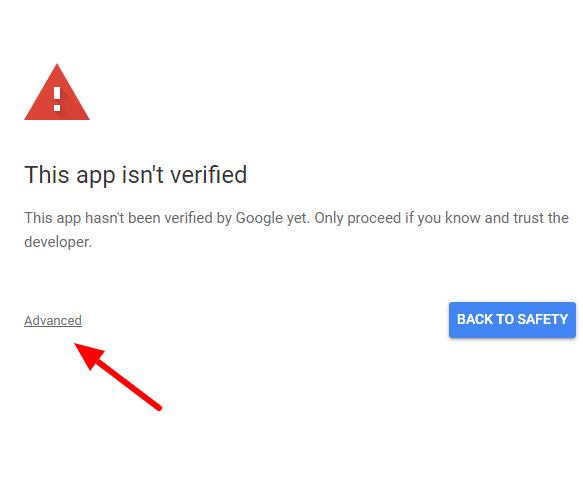
กดที่ปุ่ม Advanced (เนื่องจาก https ดูเหมือนไม่ปลอดภัย มันเลยแจ้งเตือน ถ้าไม่มีก็ข้ามไปได้เลย)

กดที่ Go to " ชื่อscript ที่เราตั้ง"

กดที่ Allow เพื่ออนุญาต

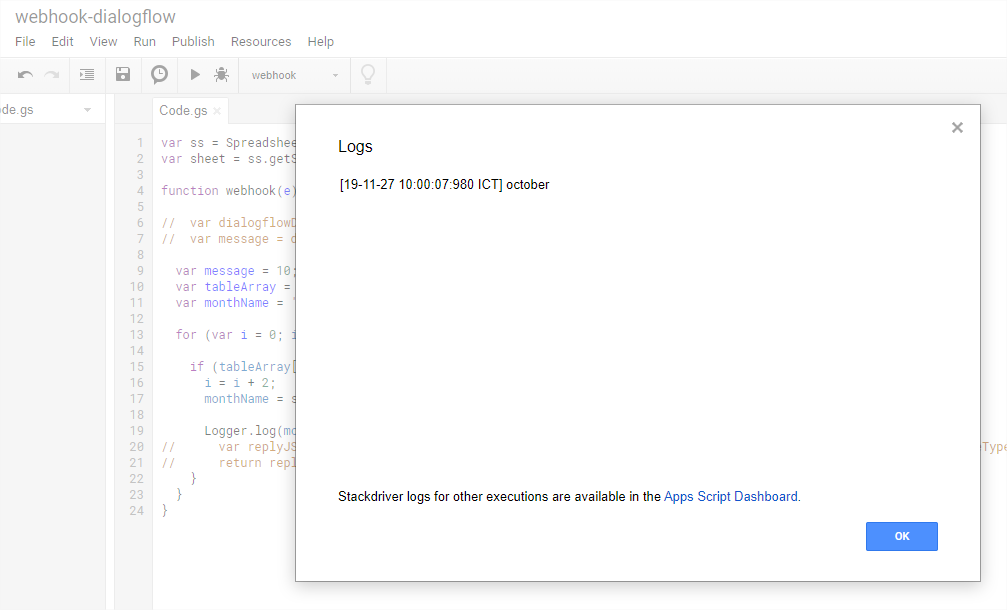
เมื่อ Code Run สำเร็จ ไม่มีการแจ้งเตือน Error ใดๆ ให้เรากด Ctrl + Enter เพื่อดูผลลัพท์ที่เรา run เมื่อกี้

จะได้ october กลับมา เนื่องจากเรากำหนด var message = 10; หมายถึง ลำดับของเดือนตุลาคมนั่นเอง ถ้าลองแก้เป็นเลข 1 เราก็จะได้ “january”
อธิบายการทำงานของ Script
ขั้นตอนการทำงานของ script โดยการเปิด sheet ไว้เพื่อเรียกข้อมูล จากนั้น function doPost() จะมีการรับค่ามาจากภายนอก (ในที่นี้เราจะหมายถึง dialogflow) เราจะเอาข้อมูลที่ถูกส่งมาจาก dialogflow มาค้นหาใน sheet ในคอลั่มที่ 1 ตั้งแต่แถวที่ 2 ไปจนถึงแถวสุดท้าย (ที่เราเริ่มต้นด้วยแถวที่ 2 ก็เพราะว่าเราต้องการให้คอลั่มมีหัวตาราง) เมื่อค้นข้อมูลตรงกับคอลั่มที่ 1 แล้ว เงื่อนไขถัดไปคือเราจะส่งแถวที่พบข้อมูล ในคอลั่มที่ 2 กลับไปให้ dialogflow โดยการ return เป็นข้อมูลแบบ JSON ซึ่งการทำงานของแต่ละฟังก์ชั่นสามารถอ่านเพิ่มเติมได้ในคู่มือของ Google App Script
function doPost() เปลี่ยนใช้ชื่ออื่นยังไม่ได้นะครับ มันเป็น มาตรฐานของ Apps Script มันจะทำงานอัตโนมัติ เมื่อมีผู้ใช้เรียกเข้ามาผ่าน web app อ้างอิง: https://developers.google.com/apps-script/guides/triggers/#dogete_and_doposte
- openById(id) : ใช้เปิด sheet ตาม id ที่เราระบุไว้
- getSheetByName(name) : ดึงข้อมูลใน sheet ที่เราระบุด้วยชื่อ
- getRange(row, column, numRows, numColumns) : การกำหนดของเขตของข้อมูลที่เราต้องการ ซึ่งเราใช้ getLastRow() และ getLastColumn() ช่วยให้ได้ ลำดับแถวและคอลั่มสุดท้าย เผื่อให้ code มันทำงานได้ในกรณีที่เราเพิ่มข้อมูลเข้าไปใหม่ โดยไม่ต้องกำหนดขอบเขตใหม่
- getValues() : ดึงค่าของ cell ตามขอบเขตที่กำหนดไว้ มาอยู่ในรูปแบบของอาร์เรย์ 2 มิติ [][]
- getValue() : ดึงค่าของ cell ที่ระบุแบบเฉพาะเจาะจง
เมื่อทดสอบการทำงานของ script ได้แล้ว ให้เราปรับ code นี้หน่อย โดยใส่ // ไปที่บรรทัดที่ 9 และ 30 และลบ // ในบรรทัดที่ 6-7 และ 31-32 ออก เพื่อจะใช้รับข้อมูลจาก dialogflow จริง ๆ จากนั้นกด Ctrl + S เพื่อ Save

จากนั้นคลิกที่ Publish > Deploy as web app

แก้ไขช่องล่างสุด Who has access to the app หรือ อนุญาตให้ใครบ้างเข้าถึง app นี้ ให้เลือกเป็น Anyone, even anonymouse จากนั้นกด Deploy

เมื่อสำเร็จแล้วให้เราคัดลอก URL ในช่อง นี้ไว้ เพื่อนำไปใส่ให้กับ Dialogflow ในขั้นตอนต่อไป

สิ่งที่ต้องรู้
เมื่อมีการแก้ไข script ใหม่ทุกครั้ง ถ้าต้องการให้มันใช้งานได้ ต้องกด deploy ใหม่ทุกครั้ง โดยให้กำหนด Project version: เป็น new ไม่งั้น script เราจะถูกใช้งานใน version ก่อนหน้า ไม่ใช่ล่าสุดที่เราแก้ไข

เติมเต็มด้วย Dialogflow Fulfillment
กลับมาที่หน้า console ของ Dialogflow ให้คลิกที่ ⚡Fulfillement จากนั้นกด ENABLED ในส่วนของ Webhook เพื่อเราจะเชื่อม Dialogflow เข้ากับ Google Sheets

ใส่ URL ที่ได้จาก Google App Script / Google Sheet จากนั้นเลื่อนไปลงล่างสุดเพื่อกด Save

สร้าง Dialogflow Intent สำหรับ Google Sheets
เมื่อเราสามารถเชื่อม LINE กับ Dialogflow และ Dialogflow กับ Google Sheets ได้แล้ว ต่อไปเราจะมาสร้าง intent ใหม่ สำหรับนำไปใช้กับการดึงข้อมูลจาก Sheets มาใช้ โดยกดที่ Intents จากนั้นกด CREATE INTENT

เมื่อกด Create Intent ก็จะมีสิ่งที่เราต้องกำหนดโดยหลักๆ อยู่ 2 ส่วน คือ
- Training phrases : คือ การสอนให้ “Agent” รู้ว่ามีคำไหน หรือ ประโยคไหนบ้างที่ตรงกับ เจตนา (Intent) ที่เราสร้างขึ้น เช่น ต้องการทราบเลขหมายโทรศัพท์ เราก็สามารถระบุ phrases ได้ดังนี้ เบอร์อะไร, ขอเบอร์, ขอเลขหมายโทรศัพท์, สายด่วนเบอร์อะไร, มีเบอร์มั้ย เป็นต้น ในที่นี้เราจะสร้างเป็นหมายเลขเดือน โดยระบุเป็นตัวเลข และให้ระบบตอบกลับมาเป็นชื่อเดือนตามเลขที่เราพิมพ์เข้าไป

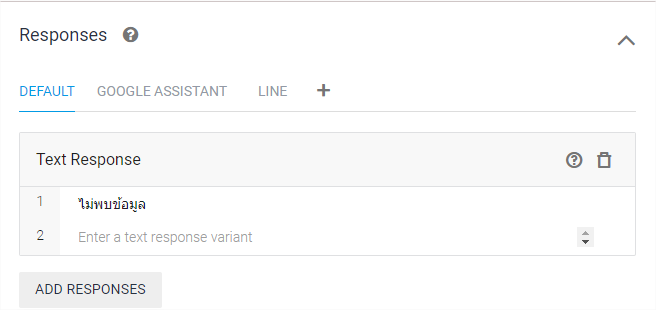
- Responses: คือ คำตอบ เมื่อเราถามหาเลขหมายโทรศัพท์ สิ่งที่เราตอบกลับ ก็คือ เลขหมายโทรศัพท์ที่คิดว่าตรงกับเจตนาที่เราสร้างขึ้น ซึ่งในโจทย์นี้เราจะให้ responses เป็นค่าว่าง หรือ คำแนะนำว่า “โปรดพิมพ์ตัวเลขเดือนที่ต้องการ” หรือ “ไม่พบข้อมูล” ก็ได้เนื่องจากเราจะใช้งานกับ Fulfillment

กด Add Training Phrases โดยพิมพ์เลขต่าง ๆ เข้าไป เช่น 1, 5, 12, 01 เป็นต้น ซึ่งระบบ มันจะสร้างกรอบสีให้ตัวเลขเราอัตโนมัติ ว่าเป็น parameter แบบตัวเลข (ตอนนี้ยังไม่ต้องไปสนใจก็ได้)

ในส่วนของ Responses เราปล่อยว่างไว้ก็ได้ครับ หรือจะใส่ก็ได้แล้วแต่สะดวก เช่นใส่ว่า “ไม่พบข้อมูล” หากเราพิมพ์เลขที่ไม่อยู่ใน Sheets มันก็จะตอบกลับมาว่า “ไม่พบข้อมูล” แทนที่จะเงียบไปเฉย ๆ หรืออาจใส่คำแนะนำก็ได้ครับ ว่าให้ระบุข้อมูลในรูปแบบไหน

ถัดไปล่างสุด ให้ Enable Fulfillment เพื่อให้ Intent นี้ ส่งค่าไปยัง webhook ของ Google Sheets ที่เราสร้างไว้


กด Save และทดสอบดูว่า Intent นี้ทำงานได้หรือไม่ โดยพิมพ์เลขอะไรก็ได้ เข้าไปในช่องขวาบน (กรอบสีแดงๆ) ในตัวอย่างเราพิมพ์เลข 11 เข้าไป สังเกตุว่า INTENT ขึ้นตรงกับชื่อ ที่ตั้งไว้ แสดงว่าคำที่พิมพ์เข้าไป ตรงกับเงื่อนไข

จากนั้นกดที่ Diagnostic info เพื่อตรวจสอบข้อมูลที่ตอบกลับมา ใช่ข้อมูลที่ถูกต้องหรือไม่ หากพบว่ามีข้อความใน webhookStatus แบบด้านล่างนี้ ไม่ต้องตกใจครับ เป็นเพราะเราไม่ได้กำหนด payload ให้เป็น line เท่านั้น ถ้ามีการใช้งานผ่าน platform อื่นมันก็จะไม่มีข้อความแสดงให้เห็นครับ และเป็นเพราะเราใช้ originalDetectIntentRequest ซึ่งตาม code ใหม่ที่ผมปรับ มันจะไม่ Error
Webhook call failed. Error: Failed to parse webhook JSON response: Expect message object but got: \”<!DOCTYPE\”.

Diagnostic info รูปแบบใหม่ จะมีข้อมูลที่เอาไว้สำหรับตรวจสอบ request และ response ว่าข้อมูลส่งอะไรไปและได้อะไรกลับมา ซึ่งดีมาก ๆ ช่วยให้เราดูข้อผิดพลาดได้ง่ายขึ้น

ให้ลองทดสอบผ่าน LINE App หรือ LINE PC ว่าข้อความที่เราส่งไป ตอบกลับมาหรือไม่

Yeah! แค่นี้เราก็ได้ LINE Bot ที่ดึงข้อมูลจาก Google Sheets แล้ว
ต้นกำเนิดบทความของผมมาจาก Blog นี้นะครับ ที่ผมเอามาเขียนเพิ่มเพราะต้องการทบทวนขั้นตอนของตัวเองด้วยส่วนหนึ่ง และอยากอธิบายเพิ่มเติมในบางส่วนที่ผู้เขียนไม่ได้กล่าวไว้
– https://medium.com/p/89e50b184533
สรุป
เนื้อหาค่อนข้างเยอะนะครับ ซึ่งจะเริ่มจาก LINE Official Account เอามาต่อกับ Dialogflow จากนั้นเอา Dialogflow มาต่อกับ Google Sheets อีกที เพื่อให้ได้ฐานข้อมูลที่สามารถเปลี่ยนแปลงแก้ไขได้ง่าย (เพราะมันเป็นตาราง) สำหรับบทความนี้ถ้าติดขัดตรงไหนสอบถามไว้ในคอมเม้นนะครับ ทิ้งท้ายด้วยรูปแบบ Flex message ที่สำเร็จแล้วของ BOT ตัวนี้ (บทความหน้าจะแนะนำรูปแบบ Flex message)
ผมใช้งานกับการตรวจสอบรหัส Check Code (คือ Error Code แบบหนึ่งในการตรวจสอบข้อมูลเรียกเก็บของ สกส. คนในวงการจะเรียกว่า “ติดC” ) ซึ่งเวลาพูดคุยกับถึงรหัสนั่น รหัสนี่ เราเองจะจำไม่ได้ว่า มันหมายถึงอะไร เลยใช้ Bot มาช่วยในการตอบ ในเรื่องที่กำลังคุยกัน (ต้องดึงบอทเข้าไปใน Group Chat ด้วย) หลังจากได้รับผลตอบรับที่ดี เลยต่อยอดด้วยรหัส STDCODE ของ LAB ที่ กรมบัญชีกลางกำหนดขึ้น มันจะมี 5 หลัก จริง ๆ มันยังมีเวชภัณฑ์ และวัสดุการแพทย์อีกหลายอย่างที่ต้องระบุรหัส STDCODE เวลาคุยกันต้องใช้หนังสืออ้างอิงมันค่อนข้างเสียเวลา อ้างอิงทั้งชื่อ ทั้งราคา กว่าจะคุยกันจบ มัวแต่เปิดหา ก็เลยเอาข้อมูลที่มันเป็น Master แล้วมาใส่ไว้ใน Sheet เพื่อค้นหา เวลาคุยกันจะได้รวดเร็วยิ่งขึ้น และสามารถตรวจสอบแก้ไขปัญหาได้ทันเวลา
