ใส่ไว้เตือนความจำหน่อยกับการใช้ select2 jquery plugin
สมมุติ select option เราหน้าตาเป็นแบบนี้
<select class="form-control" id="em_medical" name="em_medical" multiple="multiple">
<option value="เบาหวาน">เบาหวาน</option>
<option value="ความดันโลหิตสูง">ความดันโลหิตสูง</option>
<option value="หัวใจ">หัวใจ</option>
<option value="หอบหืด">หอบหืด</option>
<option value="ถุงลมโป่งพอง">ถุงลมโป่งพอง</option>
<option value="โรคมะเร็ง">โรคมะเร็ง</option>
</select>
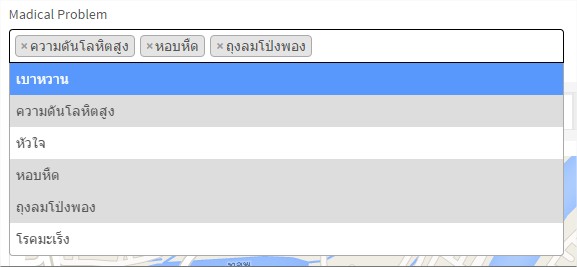
จากนั้นเราใช้เจ้า select2 เข้ามาจับเพื่อให้ได้ผลลัพท์หน้าตาแบบนี้
แต่เจ้ากรรม เมื่อเรา post ไป กลับกลายเป็นว่ามันได้รับแค่เพียงคำว่า “ถุงลมโป่งพอง” แต่ที่จะเป็นค่าทั้งหมดที่เราได้ select เอาไว้
นั่นเป็นเพราะเราหลงลืมบางสิ่งไป!
การที่เราจะส่งค่าหลายๆค่าไปนั้น มันไม่ใช่การส่งข้อความต่อๆกันยาวๆ แต่มันจะส่งไปในรูปแบบของ Array
ภาพด้านบนสุดจะมีการ ตรวจสอบด้วย print_r() เพื่อดูว่าค่าที่ส่งไปถูกต้องครบถ้วนหรือไม่!
วิธีแก้คือ ให้เราใส่ [] เข้าไปใน name property ของ select ดังตัวอย่าง
<select class="form-control" id="em_medical" name="em_medical[]" multiple="multiple">
แค่นี้ผลลัพท์ก็ได้ออกมาครบถ้วนตามต้องการแล้ว
แนะนำ – https://select2.github.io/