การ validate ข้อมูลใน form ก่อนที่จะ submit นั้น ข้อดีของมันก็คือ “ทำให้ user ไม่ต้องกรอกข้อมูลซ้ำอีก เมื่อเกิดข้อผิดพลาด” ยกตัวอย่างเช่น มีแบบฟอร์มให้กรอกข้อมูลบุคคล มี input ประมาณ 20 ตัว ที่ต้องกรอกให้ครบ แต่ userA เข้ามากรอกข้อมูลจากนั้นกด submit แต่ระบบแจ้งว่าข้อมูลที่กรอกไม่ถูกต้อง พอกด back หรือย้อนกลับไปหน้ากรอกข้อมูล พบว่าข้อมูลที่เคยกรอกไว้ มันหายไปหมด ต้องมานั่งหัวเสียกรอกซ้ำอีกรอบ เป็นแบบนี้ทำให้เกิดความยุ่งยากแก่ผู้ใช้บริการ จะดีกว่ามั้ยถ้ามีการตรวจสอบข้อมูลก่อนที่จะกด submit เพื่อให้ได้ข้อมูลที่ถูกต้องครบถ้วน ซึ่งนี่คือเรื่องราวของบทความนี้
ขอเกริ่นเกี่ยวกับอดีตที่ผ่านมาซักเล็กน้อย เพื่อให้ให้เข้าเหตุผลว่าทำไมผมถึงเลือกใช้ แต่ก่อนนั้น สมัยที่ใช้กันแต่ javascript เพียวๆ การที่เราจะทำการ validate ข้อมูลที่กรอกใน form input นั้น ทำได้ค่อนข้างยาก และสลับซับซ้อนมากกว่าจะได้เงื่อนไขที่ดักจับ Value ไม่ให้หลุดรอดไปได้
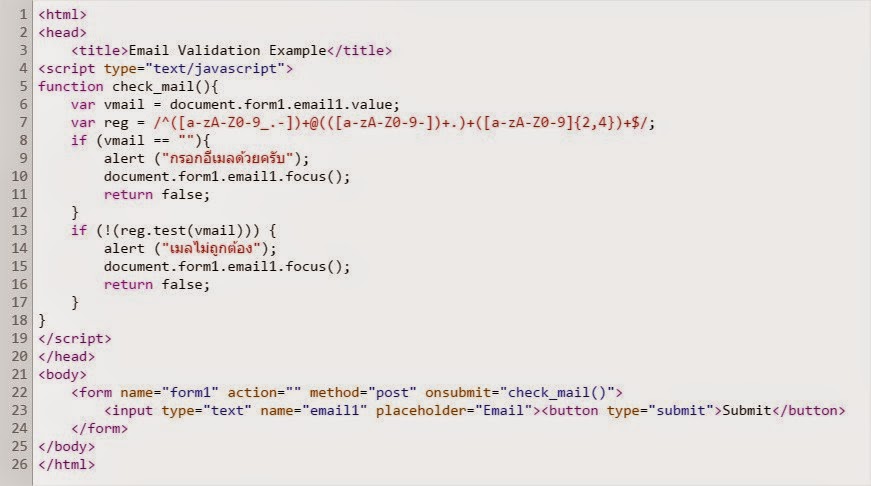
ผมขอยกตัวอย่างเช่น การสร้าง form กรอกอีเมลรับข่าวสาร ซึ่งคนที่เคยเขียน code จะต้องคุ้นเคยกับรูปร่างหน้าตาแบบนี้
/^([a-zA-Z0-9_.-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/
วิธีใช้งานผมเองก็จำไม่ค่อยได้ ทำนองว่า document.newsletter.email.value เพื่อรับค่าของ email มาจากนั้นเอามา test ว่ามันตรงกับ regular
ที่สร้างไว้มั้ย ถ้าใช่ก็ return true ถ้าไม่ใช่ก็ return false
ต่อมาอีกยุคนึงเริ่มมีการนำ AJAX มาใช้งาน ซึ้งมีการส่งค่าผ่าน DOM ด้วย XMLHttpRequest ซึ่งมี function ที่คุ้นเคยกันมากคือ getElementById เอาไว้ดักจับ id ตาม เมื่อมาเขียนเพิ่มเติมก็จะได้แบบนี้ document.getElementById(“email”).value ซึ่งก็ไม่ต่างจากเดิม เพียงแต่มีวิธีการที่ดูฉลาดมากขึ้น
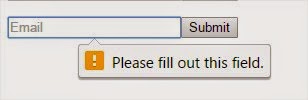
จนเลยพ้นมาในสมัย HTML5 ในปัจจุบัน ตั้งแต่ที่มี Browser ชื่อ Google Chrome กำเนิดขึ้นในวงการ Web Developement ทำให้ทุกสิ่งที่เคยทำมา มันง่ายขึ้นแบบสุดๆ อาทิเช่น ต้องการกำหนดให้ input นี้ต้องกรอก และเป็นแบบ email เท่านั้น เราใช้เพียงเท่านี้
<input type=”email” required>
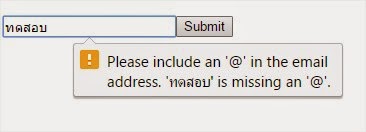
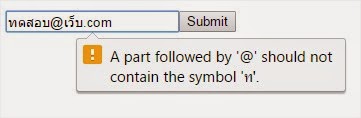
และการแสดงผลหากกรอกข้อมูลไม่ตรงตามที่เราต้องเงื่อนไขไว้
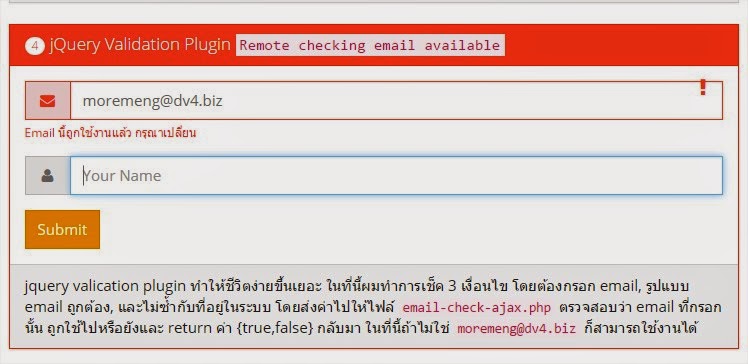
แม้ว่า browser จะชาญฉลาดขึ้น แต่มันก็มีข้อจำกัด (เพราะมันเป็นเพียงจุดคัดกรองเท่านั้น ไม่สามารถวินิจฉัยแบบละเอียดได้) หากผมต้องการเช็คเงื่อนไขนอกเหนือจากที่มีอยู่ มันไม่สามารถทำได้ เช่น ต้องการให้มันเช็คว่า email ที่กรอกมานั้นถูกใช้ไปแล้วหรือยัง? ดังนั้นจึงต้องสร้างเงื่อนไขพิเศษขึ้นมา ถ้าไม่ใช้ javascipt แบบแรก ก็ใช้แบบ jQuery แต่ทั้งนี้ทั้งนั้น
ผมพบทางที่ง่ายที่สุดสำหรับผมแล้ว นั่นคือ jQuery Validation (http://jqueryvalidation.org/) ซึ่งมันครอบคลุมกับงานที่ทำมาก ทั้งตรวจสอบ, แสดงผล, และส่งค่า
ซึ่งเมื่อลองใช้แล้วพบว่ามันตอบโจทย์ ทำให้มีเวลาไปพัฒนาอย่างอื่นแทนการมานั่ง “ตรวจสอบ” ข้อผิดพลาดกับ bug พร่ำเพรื่อของ UI
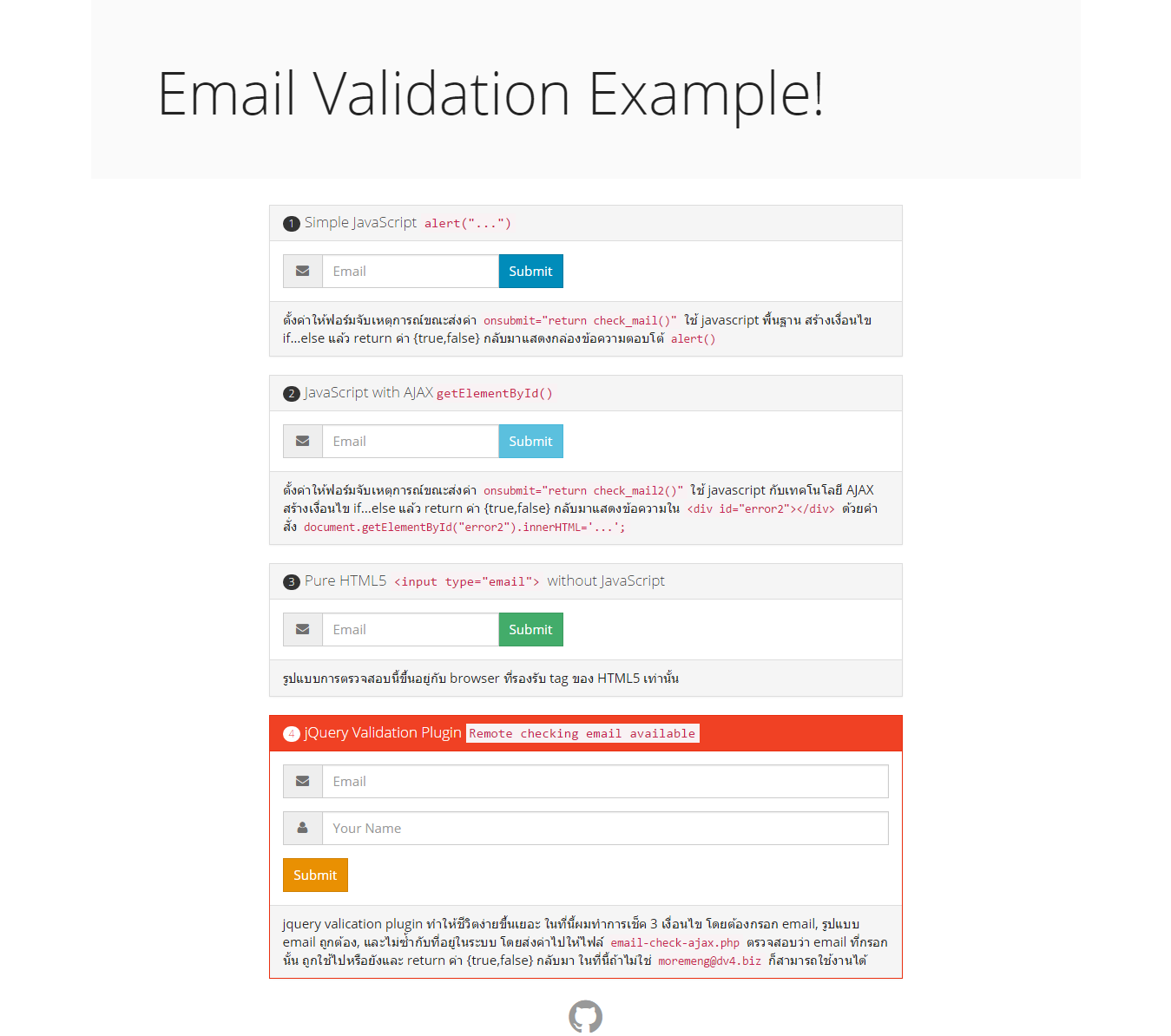
ซึ่งบทความนี้ผมได้ทำระบบตัวอย่างเอาไว้ให้เปรียบเทียบ และทดลองใช้กันที่นี่ครับ
https://github.com/MoreMeng/ValidateInputEmail