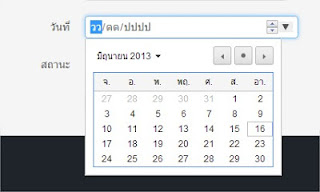
แต่ก่อนจะใช้ jQueryUI datepicker เพื่อให้มันโชว์ปฏิทินขึ้นมา เพื่อให้ผู้ใช้เลือก ว่าต้องการวันที่เท่าไหร่ ปีไหน แต่เดี๋ยวนี้ด้วย HTML5 มี tag เพิ่มเติมมากมาย อาทิ input type ที่เป็นแบบ date, number, email เป็นต้น เมื่อเรากำหนด input type เป็นแบบ date เจ้า Google Chrome แสนฉลาด ก็จะแสดงปฏิทินให้เราทันทีเมื่อมีการเลือก input ที่เรากำหนดค่าไว้ มาดูตัวอย่าง
หากเราต้องการเปลี่ยนให้เป็นภาษาอังกฤษ หรือภาษาที่ต้องการ เราก็ไม่ต้องไปตั้งค่าอะไรที่ตัว code เลย เพียงแต่มันจะ detect ภาษาที่เราใช้บน google chrome นั่นเอง
ไปดูจตัวอย่างของ input type ใน HTML5 ที่นี่ได้เลย
http://www.w3schools.com/html/html5_form_input_types.asp